


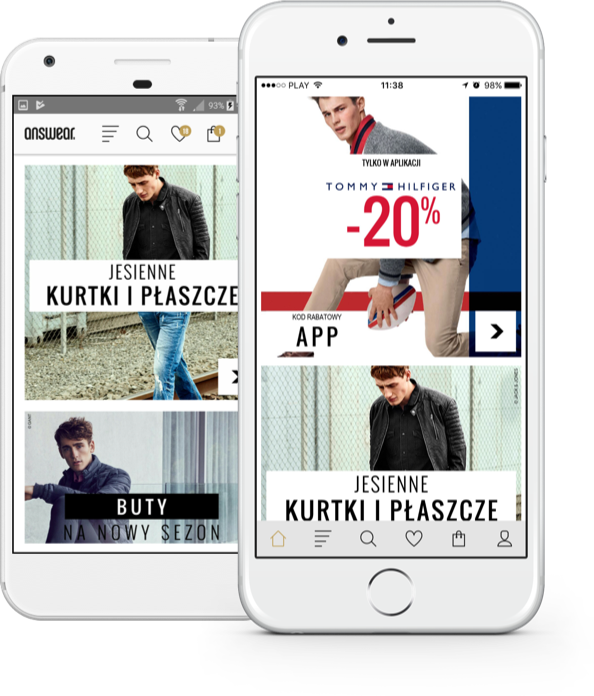
Aplikacja mobilna dla ANSWEAR.COM
W 2017 roku mieliśmy przyjemność współtworzyć aplikacje mobilne IOS i Android dla jednego z największych europejskich sklepów multibrandowych z branży fashion.
Od samego początku byliśmy bardzo entuzjastycznie nastawieni do tej współpracy. Wiedzieliśmy, że będzie to doskonała okazja do tego, żeby nauczyć się wielu nowych rzeczy i sprawdzić się w projektowaniu aplikacji, której będą używać setki tysięcy użytkowników miesięcznie.

Wyzwanie
ANSWEAR.com jest pierwszym polskim sklepem multibrandowym. W ofercie sklepu można znaleźć odzież, obuwie oraz akcesoria najbardziej rozpoznawalnych marek odzieżowych na świecie. Sukces na rynku polskim zaowocował ekspansją na rynki Europy Środkowo-Wschodniej.
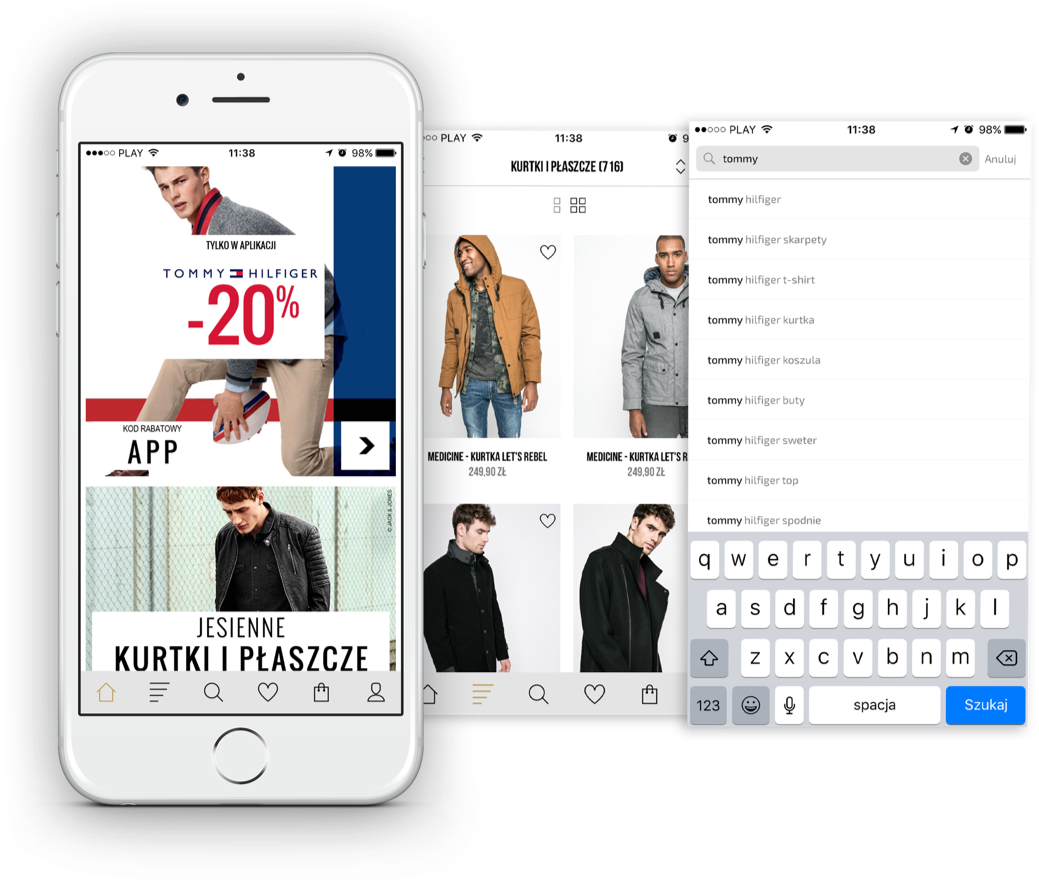
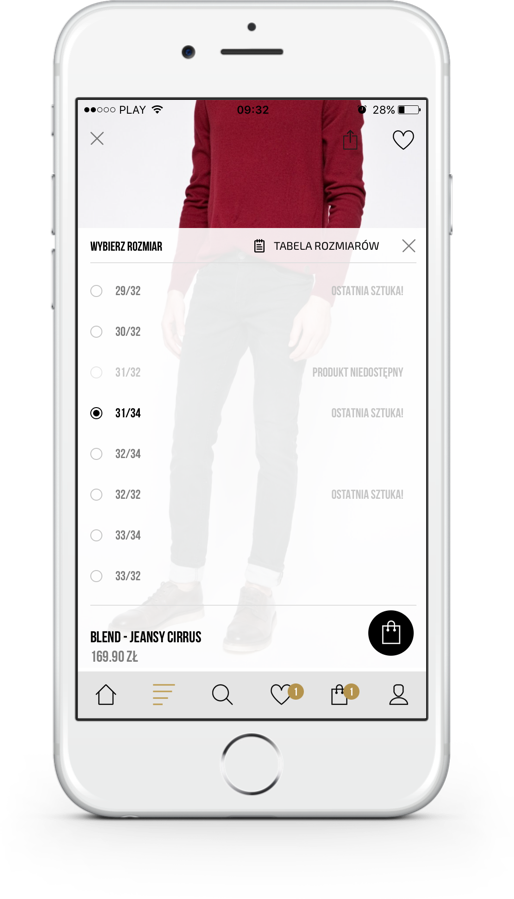
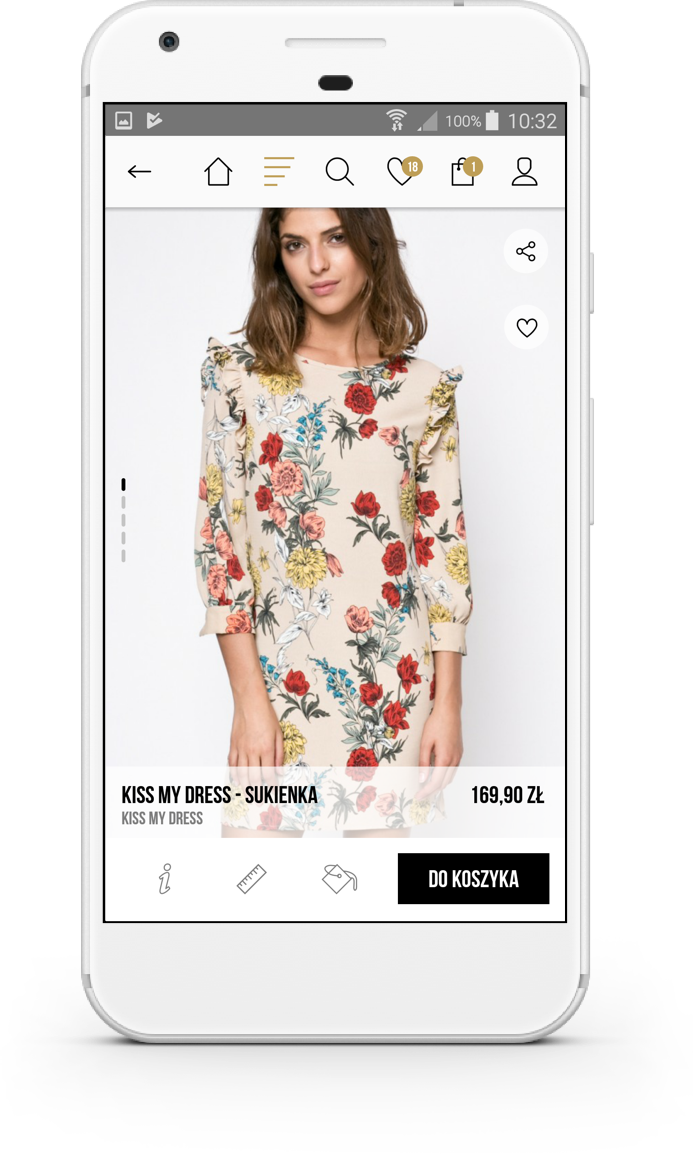
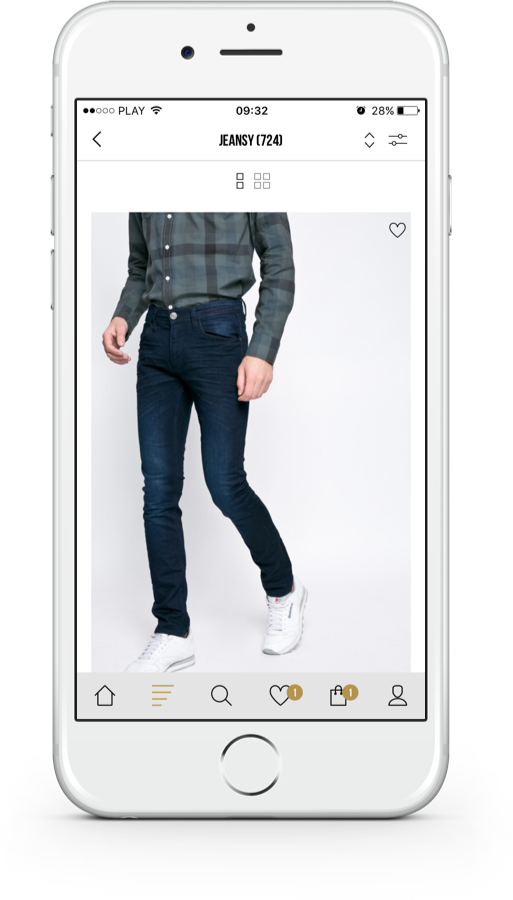
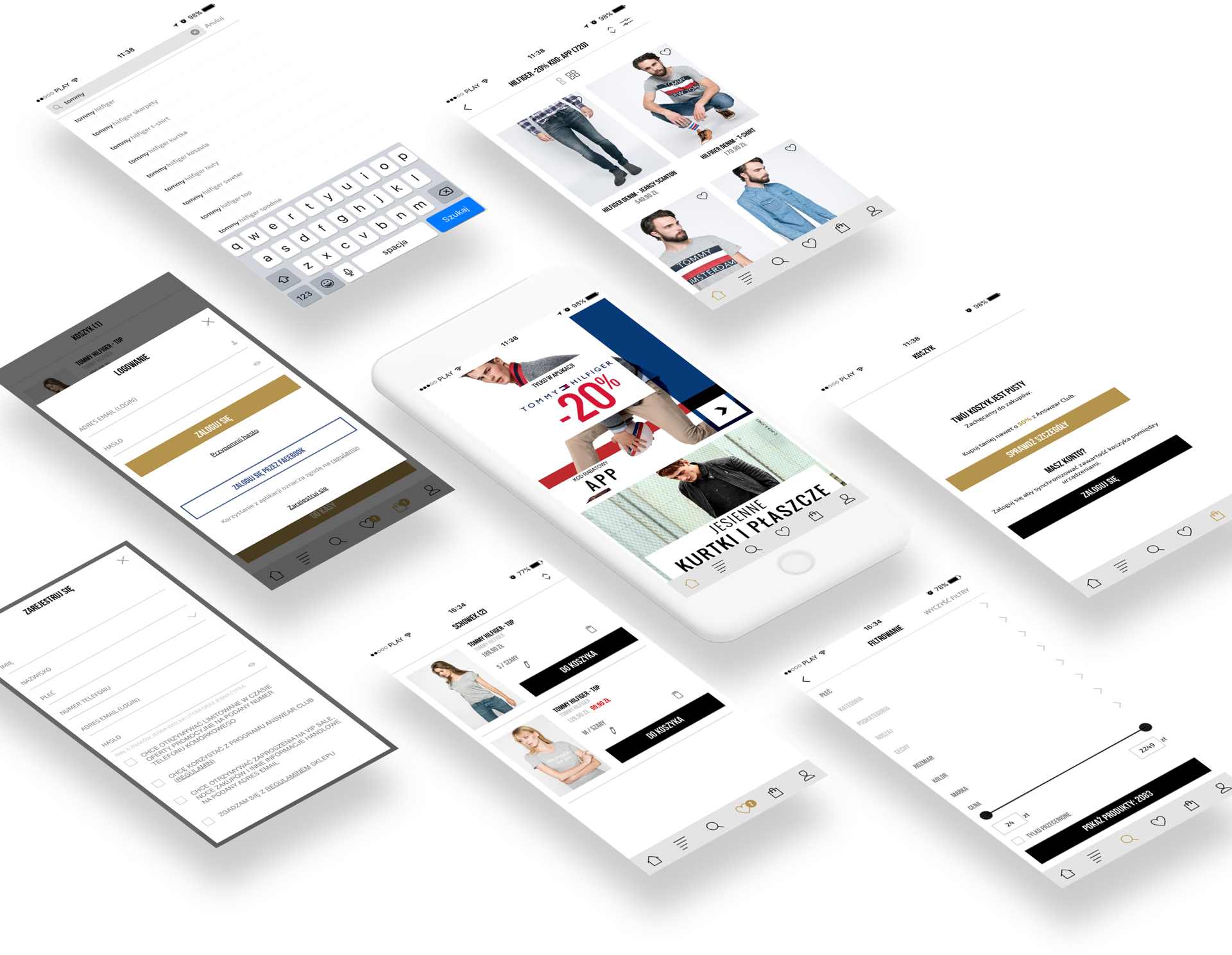
Skala przedsięwzięcia i poziom skomplikowania ustawiły poprzeczkę bardzo wysoko już na samym początku. Od strony User Experience i projektu interfejsu dużym wyzwaniem było zaprojektowanie samej architektury informacji i przepływu użytkowników przez aplikację. Kluczowe kwestie, które musieliśmy rozwiązać na tym etapie to zaprojektowanie intuicyjnej nawigacji, filtrowania ogromnej listy produktów, przejrzystej i czytelnej karty produktu. Najwyższy priorytet został położony na projekt procesu check-out’u - blisko połowa całego czasu poświęconego na projektowanie aplikacji dotyczyła właśnie tego elementu.
Wymienione wyżej kwestie to zaledwie wierzchołek góry lodowej. Jak zatem rozpocząć projektowanie tak złożonego e-commerce’a.
Kickoff meeting
Dobre spotkanie organizacyjne to solidny fundament sukcesu projektu - pozwala ono na wypracowanie wspólnego języka, ustalenie celów, określenie wzajemnych oczekiwań, zdefiniowanie jaki powinien finalny produkt naszej pracy. Nasz kick-off meeting był również doskonałą okazją do omówienia danych statystycznych i wiedzy płynącej z dotychczasowych doświadczeń użytkowników ze stroną mobilną klienta. Umożliwiło to zespołowi, który miał pracować ze sobą przez blisko pół roku czasu, lepsze poznanie się.

Przygotowanie
Zanim rozpoczęliśmy projektowanie zrobiliśmy gruntowny research. Przeanalizowaliśmy dziesiątki aplikacji mobilnych największych marek modowych i sklepów multibrandowych w poszukiwaniu dobrych praktyk, ale i ciekawych pomysłów. Część rozwiązań, które budziły nasze wątpliwości przetestowaliśmy z użytkownikami w testach zadaniowych. Cały proces projektowania skupiał się na potrzebach i wygodzie użytkownika (User Centered Design), dlatego też jednym z pierwszych kroków było określenie kim są nasi modelowi użytkownicy i stworzenie person UX.









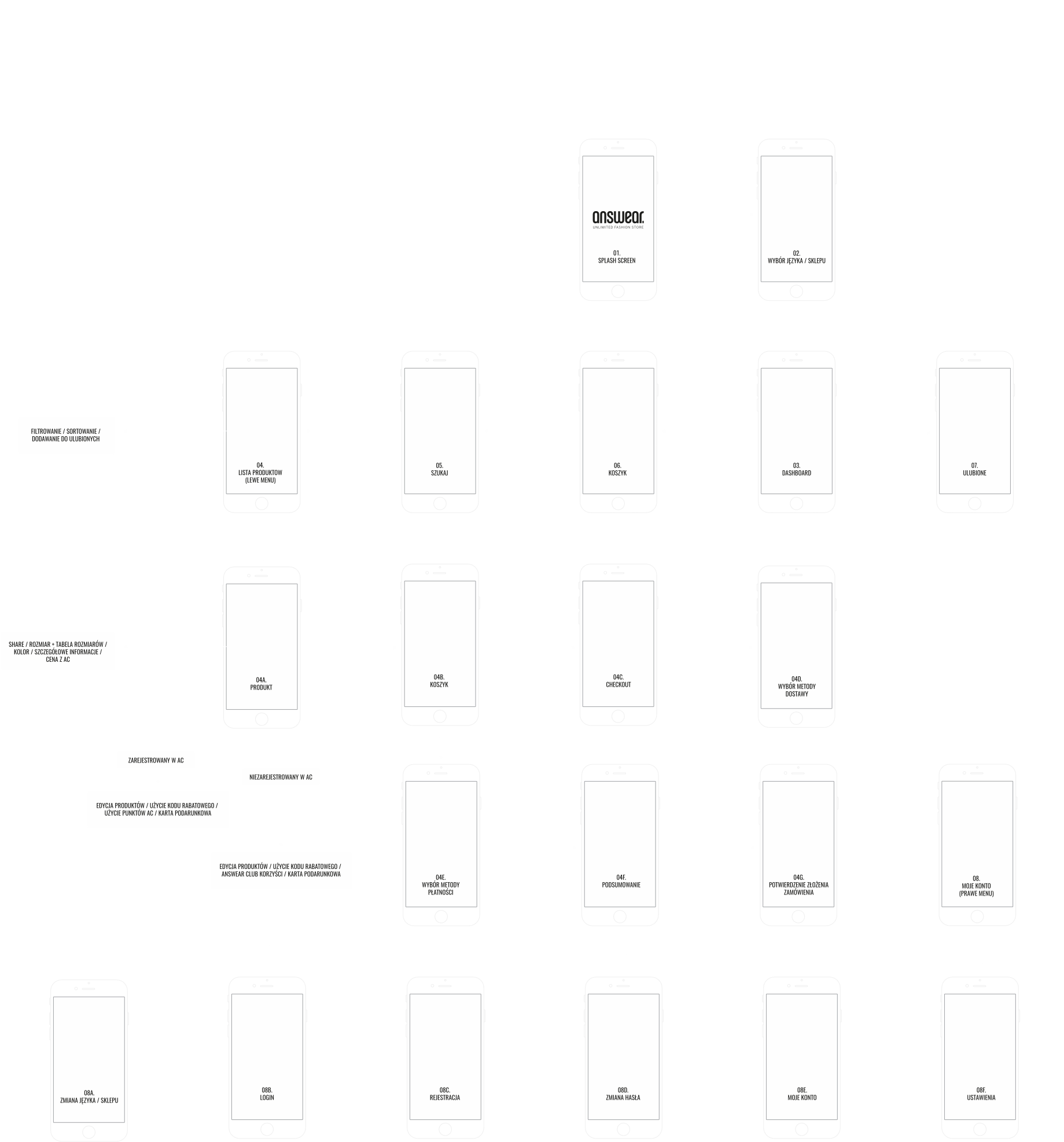
Flow diagram
Projektując możliwe ścieżki przejścia użytkownika przez aplikację musieliśmy uwzględnić rozmaite scenariusze. Ponieważ projektowanie aplikacji mobilnej znacząco różni się od projektowania strony www, na tym etapie bardzo ściśle pracowaliśmy z zespołem developerskim, który kontrolował czy zaproponowane przez nas rozwiązania będą wykonalne.

Prototypowanie
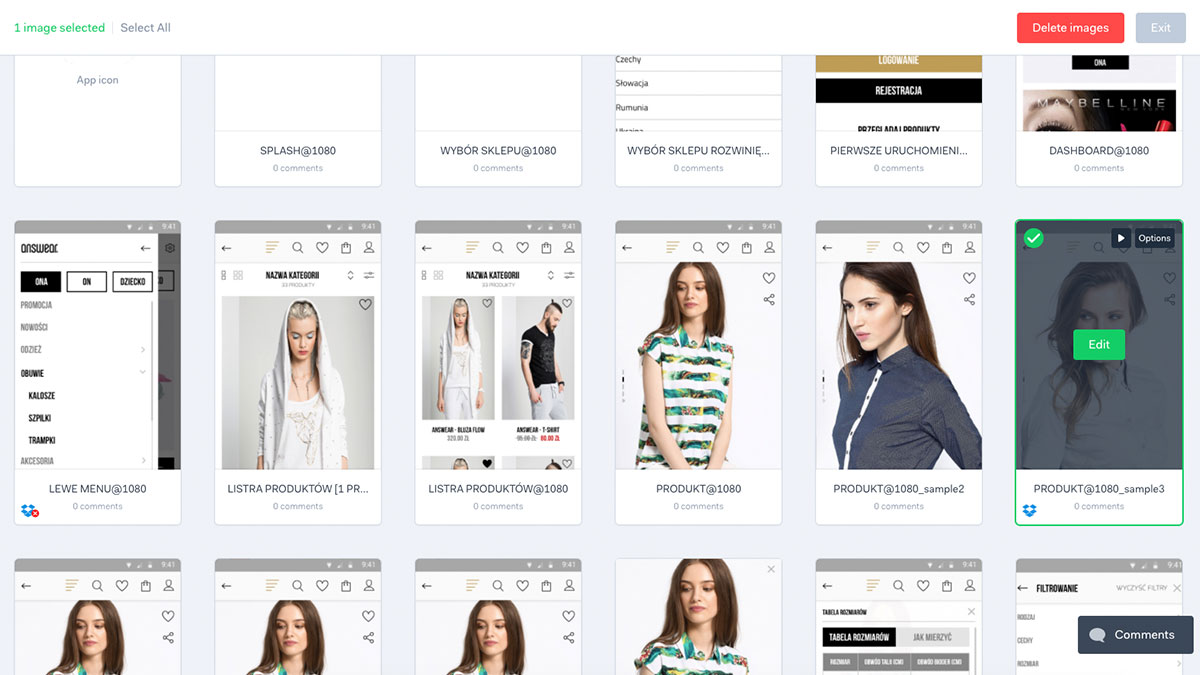
Kolejnym krokiem prac było przygotowanie interaktywnej makiety aplikacji. Na tym etapie przygotowana została makieta lo-fi (low fidelity), której zadaniem jest szybkie zwizualizowanie pomysłu i przetestowanie proponowanych rozwiązań.


Testy z użytkownikami
Wspomniane wyżej testy rozwiązań odbywały się zawsze przy udziale użytkowników. Testy były wykonywane na każdym etapie projektowania - od wczesnych prototypów, przez makietę hi-fidelity, aż po gotowy produkt. Testy były wykonywane najczęściej przy wykorzystaniu aplikacji Lookback, która pozwala na jednoczesne nagrywanie ruchu użytkownika w aplikacji oraz jego twarzy i wypowiedzi w trakcie używania apki.
Design
Do zaprojektowania aplikacji wykorzystaliśmy następujący ekosystem narzędzi. Projekty graficzne powstawały w Sketchu, a następnie były importowane do Marvela, w którym tworzyliśmy interaktywne makiety hi-fi. Finalne projekty były wgrywane do aplikacji Zeplin, która eksportowała grafiki dla developerów i automatyzowała tworzenie dokumentacji wykonawczej. Dzięki zastosowaniu takiego zestawu narzędzi udało się nam znacznie skrócić czas produkcji finalnych designów, co przełożyło się na duże oszczędności dla Klienta.



Kolorystyka
Typografia


Ikony





Na cały projekt graficzny składało się ponad 150 unikalnych widoków - w celu zachowania spójności wyglądu opracowaliśmy style guide aplikacji - bibliotekę elementów (typografia, formularze, buttony, alerty, zestaw ikon etc.) używanych konsekwentnie w całej aplikacji.
Projektując skupialiśmy się na tym, żeby elementy interfejsu były jak najmniej nachalne dla użytkownika. Wiedzieliśmy, że główną rolę powinny grać produkty i wygoda użytkownika, a sam design powinien być podporządkowany celom funkcjonalnym.
Development
Do realizacji projektu zdecydowaliśmy się przystąpić razem z naszymi przyjaciółmi z firmy HoldApp. Praca odbywała się w metodyce SCRUM, raz na dwa tygodnie rezultaty pracy przedstawialiśmy w trakcie spotkań demo. Od strony programistycznej również stanęliśmy przed wieloma ciekawymi kwestiami do rozwiązania.
 Internacjonalizacja
Internacjonalizacja
 Płatności
Płatności
 Wydajność
Wydajność
 Synchronizacja
Synchronizacja
 Filtrowanie
Filtrowanie
 Checkout
Checkout
Wyniki
Już po trzech miesiącach od ukazania się aplikacji w sklepach, 40% klientów firmy zdecydowało się wykorzystać właśnie ten kanał. Na jego rzecz stracił zarówno procent użytkowników tabletów, jak i desktopu. W stosunku do mobilnej wersji strony aplikacja generuje średnią wartość koszyka większą o 25% !, a w stosunku do desktopu jest to blisko 10% wzrost.
Podsumowanie
Przyszłość zakupów przez internet to bez wątpienia mobile. ANSWEAR.com nastawia się na silny rozwój tego kanału - zamierza inwestować w aplikację i dostosowywać je do potrzeb klientów tak, aby zakupy były jeszcze prostsze i przyjemniejsze. Nasz projekt został nominowany w konkursie Mobile Trends Awards 2017 w kategorii m-commerce.
 iOS
iOS
 Android
Android